Widgets customizations
It may be necessary to have a separate widget for personal or round robin meeting types, or have a group of employees booking options listing.
It can be easily done with the widget code customization.
How to use
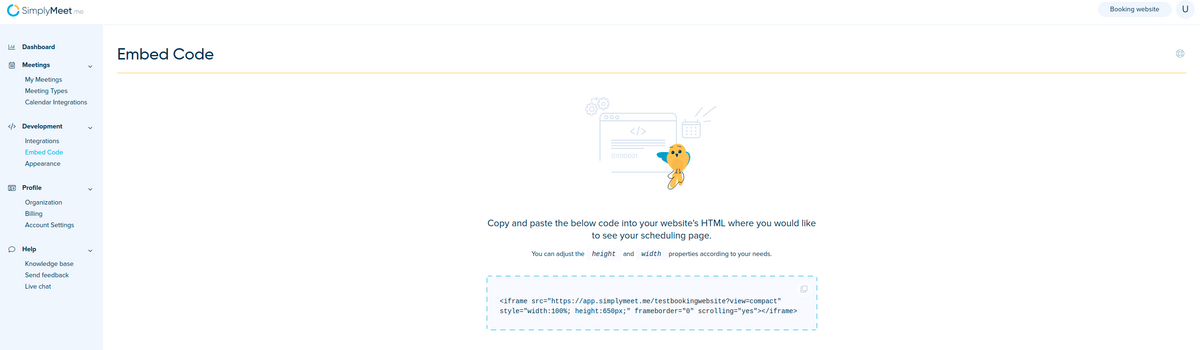
1. Please go to Embed code page in your account and copy the widget code.

2. Copy and paste the code into your website's HTML where you would like to see your scheduling page.
3. (optional) Hide the top header with your avatar and welcome message by adding the ?view=compact parameter to the embedded URL, e.g. https://app.simplymeet.me/testsmaccount?view=compact
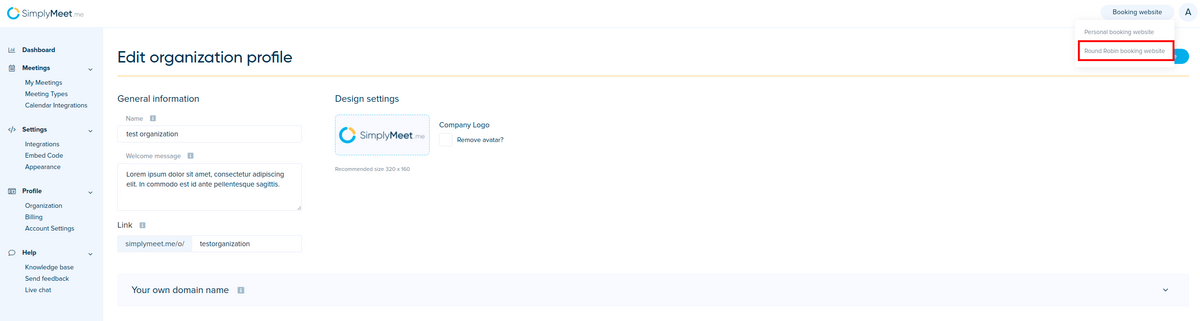
4. Copy your organization booking website url in the top right corner by clicking on the "Round Robin booking website" and replace the url in the widget code with it.

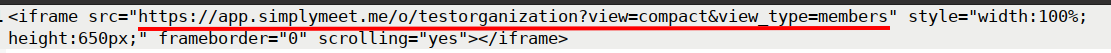
5. To have organization widget with the list of employees for booking personal meetings only please add ?view=compact&view_type=members to the url. For example, https://app.simplymeet.me/o/demoorganizationpage?view=compact&view_type=members
Widget code example:

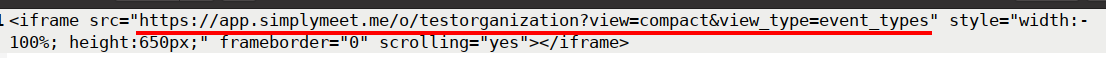
6. In case you need a widget with round robin meetings please add ?view=compact&view_type=event_types to the organization url. Example will look like this https://app.simplymeet.me/o/demoorganizationpage?view=compact&view_type=event_types
Widget code example:

7. In case you are using speciality tags and would like to have a widget with some tag(s) specific group of employees please add ?view=compact&organizationTag[]=tag id number to the url, where tag id number is the number you can see before tag name in your Organization profile.
The example of the tag specific url is https://app.simplymeet.me/o/demoorganizationpage?view=compact&organizationTag[]=777
Widget code example:

(you can use & between organizationTag elements to have a widget with several tags included, like https://app.simplymeet.me/o/testorganization?view=compact&organizationTag[]=777&organizationTag[]=783