From SimplyMeet.me
Created page with "<p class="no-margin"> You can pre-populate the booking page form with an invitee information. Harmonizely will then display an invitee specific information on the booking pag..." |
No edit summary |
||
| Line 17: | Line 17: | ||
<p class="no-margin"> | <p class="no-margin"> | ||
</p> | </p> | ||
< | <nowiki> | ||
<code>https://harmonizely.com/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789 | <code>https://harmonizely.com/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789 | ||
</ | </nowiki> | ||
<p class="no-margin"> | <p class="no-margin"> | ||
</p> | </p> | ||
Revision as of 12:23, 13 August 2021
You can pre-populate the booking page form with an invitee information. Harmonizely will then display an invitee specific information on the booking page.
You can pre-populate:
- full name
- phone number
Here is an example link:
<code>https://harmonizely.com/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789
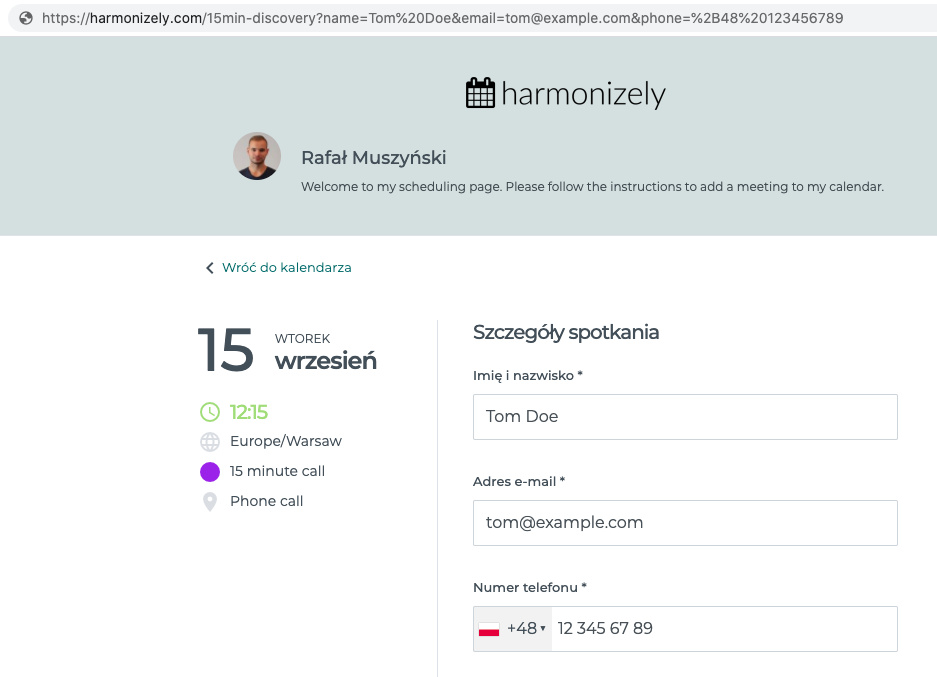
And this is how the form on the booking page will be pre-populated:
The space between words must be separated by %20 char, e.g. "Tom%20Doe" results in "Tom Doe".
The phone query parameter must be prefixed with %2B (which is + sign). Then %20 char and the phone number, which will result in phone number like +48 123456789.