No edit summary |
No edit summary |
||
| (6 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<p class="no-margin"> | <p class="no-margin"> | ||
You can pre-populate the booking page form with an invitee information. | You can pre-populate the booking page form with an invitee information. SimplyMeet.me will then display an invitee specific information on the booking page. | ||
</p> | </p> | ||
<p class="no-margin"> | <p class="no-margin"> | ||
| Line 11: | Line 9: | ||
<li>email</li> | <li>email</li> | ||
<li>phone number</li> | <li>phone number</li> | ||
<li>participants emails</li> | |||
<li>multiple meetings timeslots</li> | |||
</ul> | </ul> | ||
<p class="no-margin"> | <p class="no-margin"> | ||
Here is an example link: | Here is an example link with the '''client details''': | ||
</p> | </p> | ||
<pre> | |||
https://app.simplymeet.me/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789 | |||
</pre> | |||
<p class="no-margin"> | <p class="no-margin"> | ||
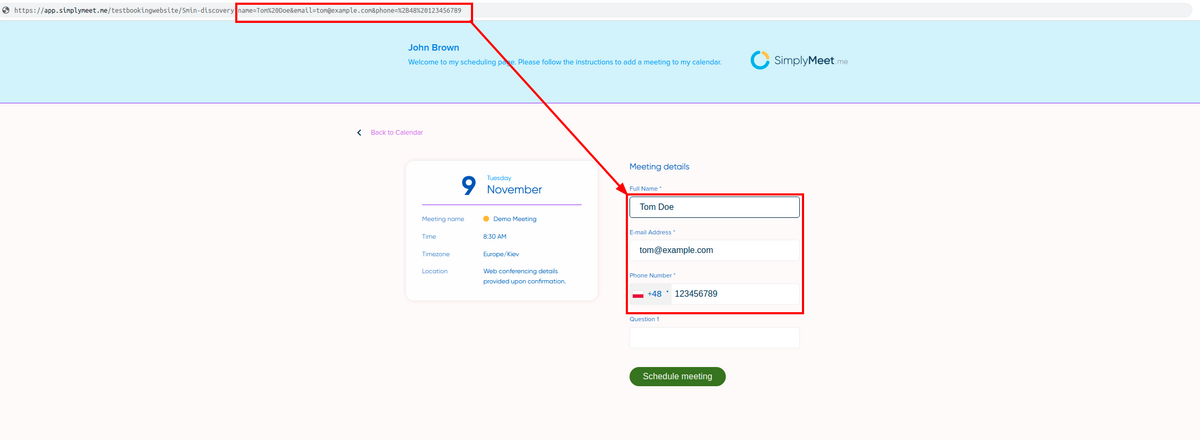
And this is how the form on the booking page will be pre-populated: | And this is how the form on the booking page will be pre-populated: | ||
</p> | </p> | ||
<div class="intercom-container"> | <div class="intercom-container"> | ||
[[File: | [[File:Simplymeet client details in the url.png|1200px|center]] | ||
</div> | </div> | ||
<p class="no-margin"> | <p class="no-margin"> | ||
The space between words must be separated by | The space between words must be separated by | ||
<strong>%20</strong> char, e.g. "Tom<strong>%20</strong>Doe" results in "Tom Doe". | <strong>%20</strong> char, e.g. "Tom<strong>%20</strong>Doe" results in "Tom Doe". | ||
</p> | </p> | ||
<p class="no-margin"> | <p class="no-margin"> | ||
| Line 40: | Line 32: | ||
<strong>%2B </strong>(which is <strong>+</strong> sign). Then <strong>%20 </strong>char and the phone number, which will result in phone number like<strong> +48 123456789</strong>. | <strong>%2B </strong>(which is <strong>+</strong> sign). Then <strong>%20 </strong>char and the phone number, which will result in phone number like<strong> +48 123456789</strong>. | ||
</p> | </p> | ||
For '''the participants emails''' you can use a link like this(including the client name, email & phone number: | |||
<pre> | |||
https://app.simplymeet.me/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789&participants[][email protected]&participants[][email protected] | |||
</pre> | |||
And for multiple meetings you need to enable Multiple meetings integration.<br> | |||
'''Please note!''' | |||
* You have to indicate the timezone in the url | |||
* The times in the url should be indicated in the UTC and then the system will calculate the difference either taking the timezone from the corresponding meeting type (if you have timezone fixed there), or calculate the times to be shown to the client on the booking website depending on the time difference with UTC. | |||
Here is the url example: | |||
<pre> | |||
https://app.simplymeet.me/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789&participants[][email protected]&participants[][email protected]&multiple_times[]=2023-11-01%2009:00&multiple_times[]=2023-11-01%2010:00&timezone=Europe/Kyiv | |||
</pre> | |||
Latest revision as of 12:39, 31 October 2023
You can pre-populate the booking page form with an invitee information. SimplyMeet.me will then display an invitee specific information on the booking page.
You can pre-populate:
- full name
- phone number
- participants emails
- multiple meetings timeslots
Here is an example link with the client details:
https://app.simplymeet.me/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789
And this is how the form on the booking page will be pre-populated:
The space between words must be separated by %20 char, e.g. "Tom%20Doe" results in "Tom Doe".
The phone query parameter must be prefixed with %2B (which is + sign). Then %20 char and the phone number, which will result in phone number like +48 123456789.
For the participants emails you can use a link like this(including the client name, email & phone number:
https://app.simplymeet.me/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789&participants[][email protected]&participants[][email protected]
And for multiple meetings you need to enable Multiple meetings integration.
Please note!
- You have to indicate the timezone in the url
- The times in the url should be indicated in the UTC and then the system will calculate the difference either taking the timezone from the corresponding meeting type (if you have timezone fixed there), or calculate the times to be shown to the client on the booking website depending on the time difference with UTC.
Here is the url example:
https://app.simplymeet.me/15min-discovery?name=Tom%20Doe&[email protected]&phone=%2B48%20123456789&participants[][email protected]&participants[][email protected]&multiple_times[]=2023-11-01%2009:00&multiple_times[]=2023-11-01%2010:00&timezone=Europe/Kyiv